
UM Award Winning Reporting System: Nova
January 18, 2025
Art Basel Weekend 2023 Promo Video
January 14, 2024

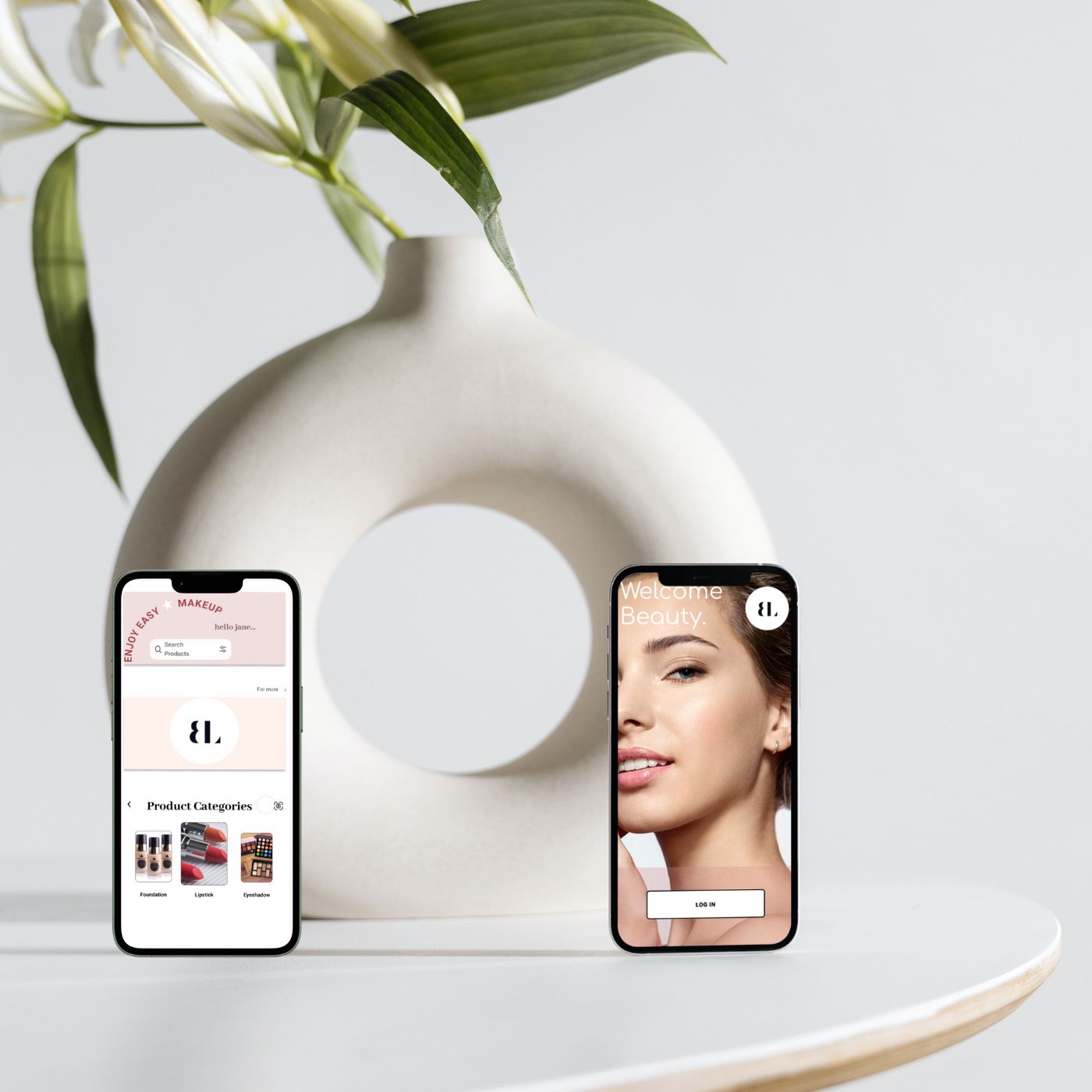
BeautyLab
Introducing BeautyLab, your personalized mobile beauty app that redefines the way you explore and master the art of makeup. BeautyLab is not just an app; it's your virtual beauty laboratory, guiding you through step-by-step tutorials designed exclusively for you. Curious about how a specific eyeshadow or lipstick shade would suit you? BeautyLab's virtual makeup try-on feature uses augmented reality to let you experiment with different products virtually. Find the perfect shades that enhance your beauty and style, all within the app.
Understanding User Needs:
The first step in crafting BeautyLab's user experience was understanding the diverse needs and preferences of our target audience. Through user surveys, interviews, and usability testing, we identified key pain points and desires related to makeup exploration, product discovery, and learning. This information became the foundation for creating a user-centric design.
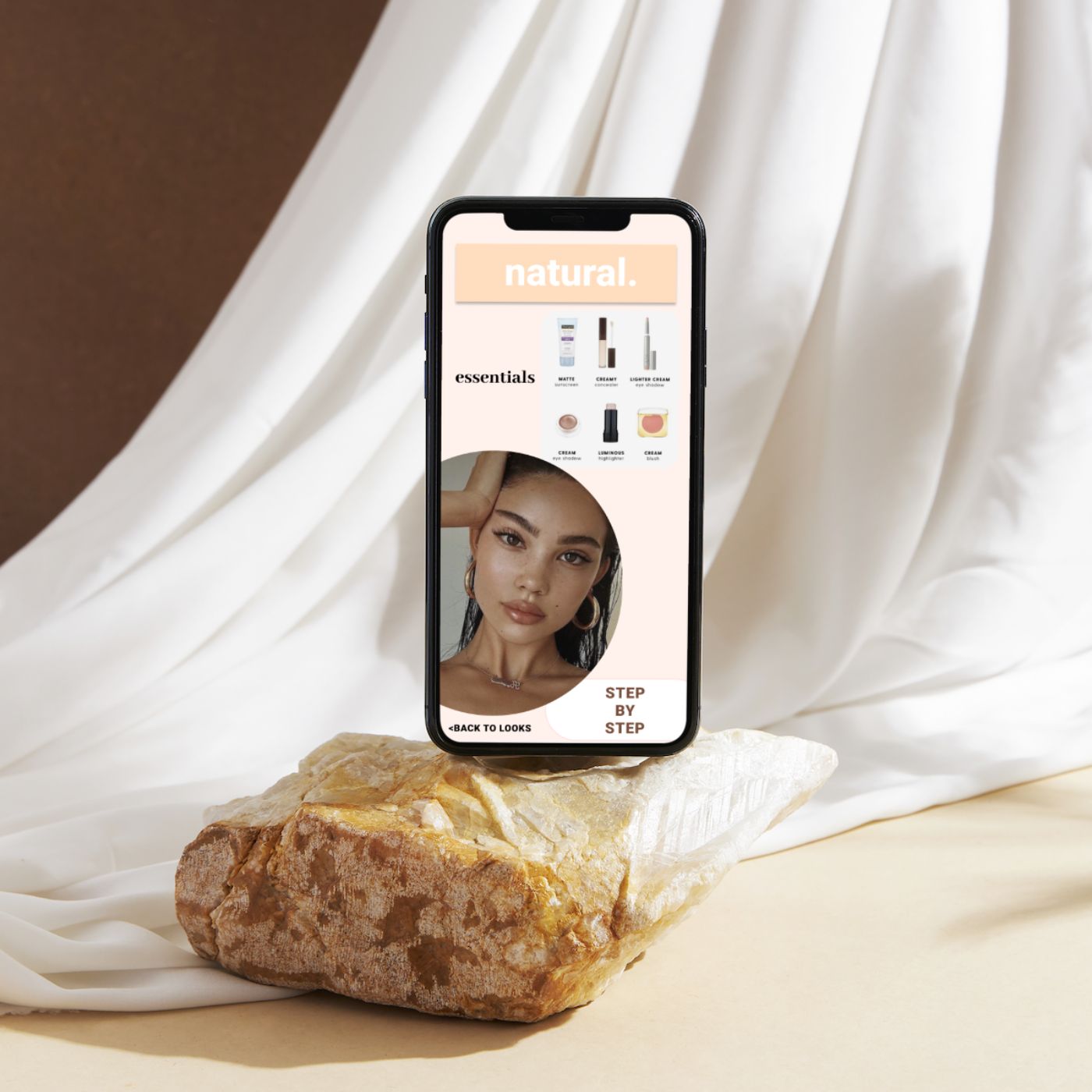
Personalization for Every User:
Personalization was a central theme in BeautyLab's UX strategy. Users are prompted to answer a series of questions about their skin type, face shape, and style preferences upon initial onboarding. This data is used to tailor makeup tutorials and product recommendations, ensuring that each user's journey is unique and relevant to their individual features and preferences.
Virtual Makeup Try-On:
The virtual makeup try-on feature was a highlight of BeautyLab's UX design. Leveraging augmented reality, users can experiment with different makeup products virtually. The interface is intuitive, allowing users to easily apply and remove virtual makeup, providing an interactive and enjoyable experience that bridges the gap between online exploration and real-world application.
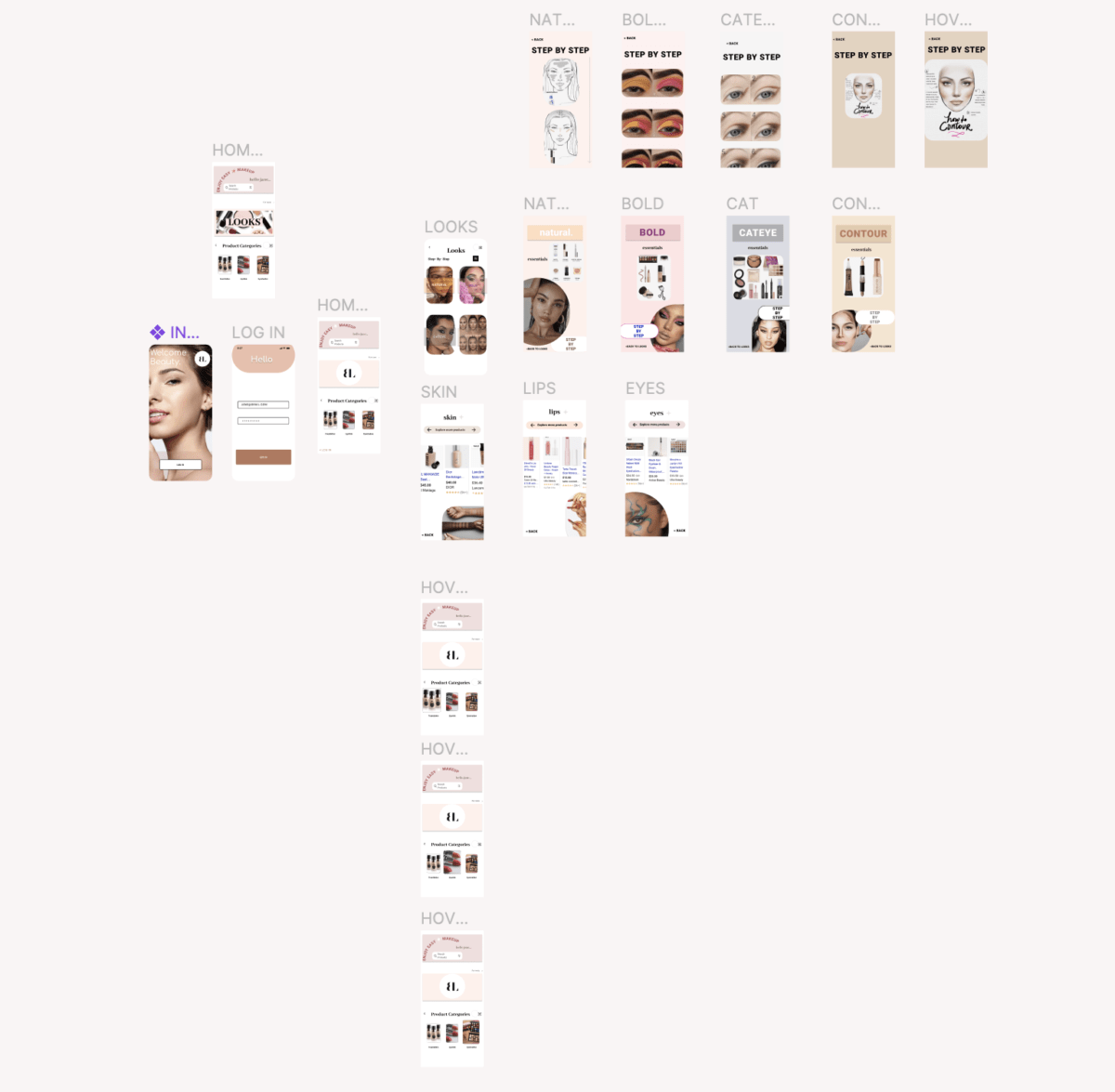
BeautyLab Wireframe Overview: Enhancing User Experience through Visual Blueprint
Introduction: The wireframe for BeautyLab serves as the visual blueprint for the app's user interface, ensuring a clear and logical layout that aligns with the user-centered design principles. This wireframe overview provides insights into key sections and functionalities of BeautyLab.
-
Home Screen:
- Welcomes users with a clean and visually appealing layout.
- Features a personalized welcome message and user avatar.
- Quick access buttons to major sections: Tutorials, Virtual Try-Ons, Product Recommendations, Community, and Latest Trends.
-
Onboarding Flow:
- Progressive onboarding with a series of screens guiding users through key app features.
- Introduces the personalization process, prompting users to answer questions about skin type, face shape, and style preferences.
-
Tutorials Section:
- Organized grid layout showcasing a variety of makeup tutorials.
- Filters for sorting tutorials based on skill level, occasion, or specific makeup products.
- Each tutorial card includes a preview image, title, and duration.
-
Virtual Makeup Try-On:
- Accessible through the main navigation or directly from tutorial pages.
- Utilizes augmented reality for a virtual makeup try-on experience.
- Features a front-facing camera for users to see themselves with different makeup looks in real-time.
-
Product Recommendations:
- Integrated product recommendations based on user preferences and tutorial engagement.
- Detailed product pages with information, reviews, and a direct link for purchasing.
- Users can add products to a virtual wishlist for future reference.
-
Settings and Profile:
- Accessible from the user avatar on the top right.
- Allows users to update personal preferences, manage account settings, and review app notifications.